Dibawah ini tampilan awal halaman beranda yang mana setiap posting tersusun secara otamatis seperti dalam bentuk daftar.
Untuk membelah halaman beranda menjadi dua kolom. Admin Dipo8 menerapkan css berikut:
.post-outer {
float: left;
height: 212px!important;
width: 45%;
}
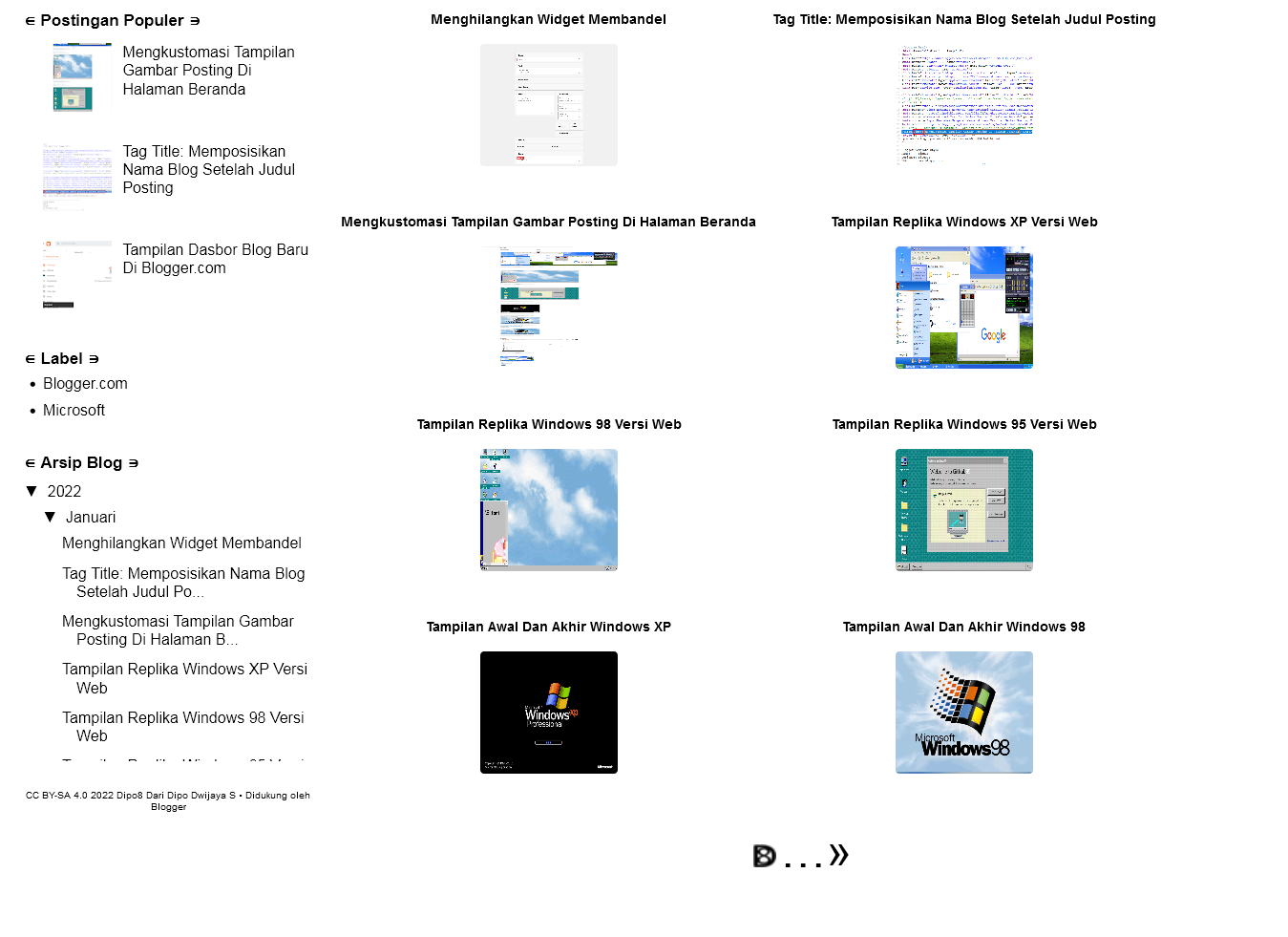
Tampilannya seperti dibawah ini.
Biar agak rapi css berikut diterapkan:
.post-title.entry-title {
text-align: center;
font-size: 90%;
}
.post-body p, .post-body h2, .post-footer{
display: none;
}
.post-body img{
height: 128px!important;
width: 144px;
}
Tampilannya seperti dibawah ini.
Udah lumayan rapi. Tapi, blog pager-nya ko' di atas? Biar ga seperti itu, css berikut diterapkan:
#blog-pager{
clear: both;
}
Blog pager udah di bawah. Dan, saatnya untuk ngeliat dari sisi viewport.
Ouw! Ternyata mesti harus dirapi'in juga. Biar ga seperti itu, css berikut diterapkan:
@media all and (max-width: 360px) {
.post-outer {
float: none;
height: auto;
width: 100%;
}
}
Tampilannya seperti dibawah ini.
Untuk Admin Dipo8, tampilan diatas udah cukup memuaskan dan jadi alasan untuk berhenti untuk membelah halaman beranda menjadi dua kolom.






Posting Komentar